Cara Menggabungkan Font dalam Desain – Kali ini Teknoking.ID akan membahas pairing font atau menggabungkan font. Jadi misalnya font ini cocoknya dikombinasikan atau digabung dengan font apa supaya perpaduan dari tipografinya terlihat enak. Baik di logo, UI & UX, desain website, dan project desain apapun yang harus kalian ketahui adalah bagaimana cara pairing fontsnya atau cara menggabungkan fontnya.
Sebelum membahas tentang tips menggabungkan font, kita harus tahu dulu istilah – istilah yang berhubungan dengan font.
Istilah – Istilah Dalam Font
1. Font dan Typeface
Typeface adalah desain, bentuk, atau tampilan dari sebuah tulisan. Sedangkan Font adalah kumpulan style tulisan yang ada. Font itu seperti sejenis file yang bisa didownload. Seperti font playfare regular, playfare italic, dan lain sebagainya.
Untuk lebih jelasnya, silahkan lihat perbandingannya di gambar.

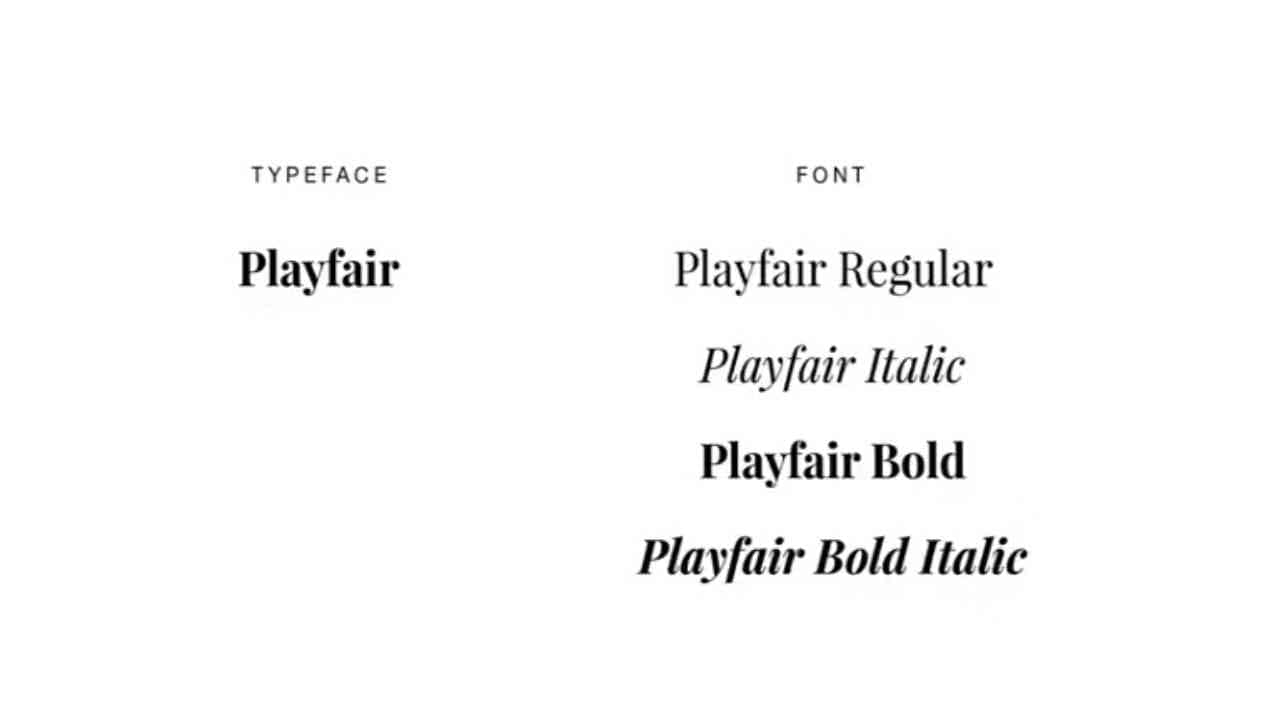
Font dan Typeface
Pada bagian kiri kita melihat sebuah Typeface Playfare. Bentuk tulisan playfare. Pada bagian kanan kita melihat jenis font yang berbeda – beda. Mulai dari playfare regular, italic, dan lain sebagainya. Itu adalah font.
3. Serif
Font Serif adalah sejenis font yang memiliki cabang menggantung di setiap ujung hurufnya. Jenis font ini sering digunakan di buku atau dokumen yang mempunyai banyak teks. Kalian pasti udah kenal dong sama font Times New Roman. Times new roman merupakan salah satu contoh dari font serif.

font serif
4. Sans Serif
Sans artinya without atau tanpa. Berarti temen – temen sudah tahu artinya ya, yaitu tanpa serif. Jenis font ini sering digunakan secara digital termasuk di layar komputer atau smartphone yang kalian lihat saat ini. Tulisan pada artikel yang sedang kalian lihat ini menggunakan font sans serif.
5. Slab Serif
Jenis font ini terlihat seperti serif, namun stylenya lebih nge-block atau kaku dan lebih tebal.

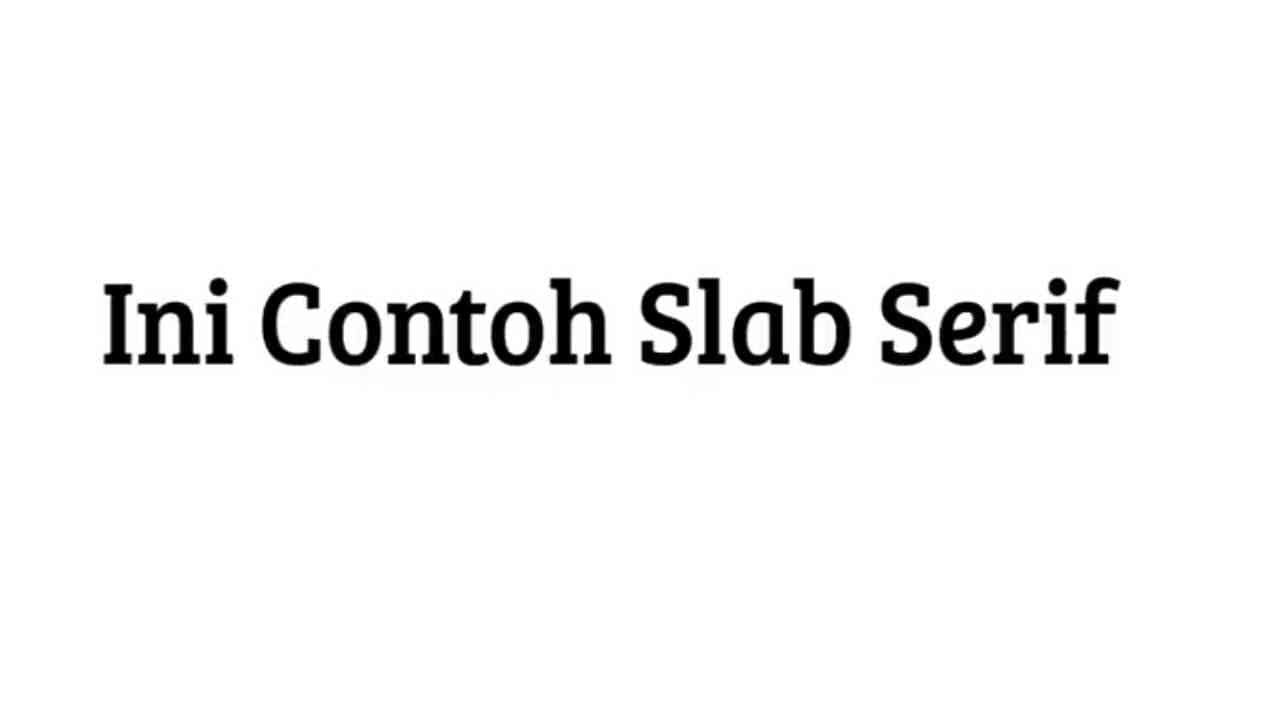
Slab Serif
6. Script
Jenis tulisan ini yang setiap hurufnya tersambung satu sama lainnya. Sama seperti tulisan tangan halus kasar.

font script
7. Type Hyrarchy
Hirarki tulisan adalah urutan besar kecilnya tulisan didalam sebuah dokumen.

hirarki tulisan
Pada gambar diatas, kalian bisa melihat dengan jelas bahwa judul atau heading akan lebih menonjol. Sedangkan teks bodynya dengan ukuran teks lebih kecil lagi. Dan besar kecil jenis tulisan ini harus konsisten di semua desain kita ya. Baik di UI & UX, Print desain, atau project desain apapun yang sedang kita kerjakan.
Cara Memilih & Menggabungkan Font dalam Desain Biar Menarik
Mari kita mulai cara memilih dan menggabungkan font di dalam desain. Berikut ini panduannya untuk anda:
Tips 1 : Gunakan variasi dari satu font

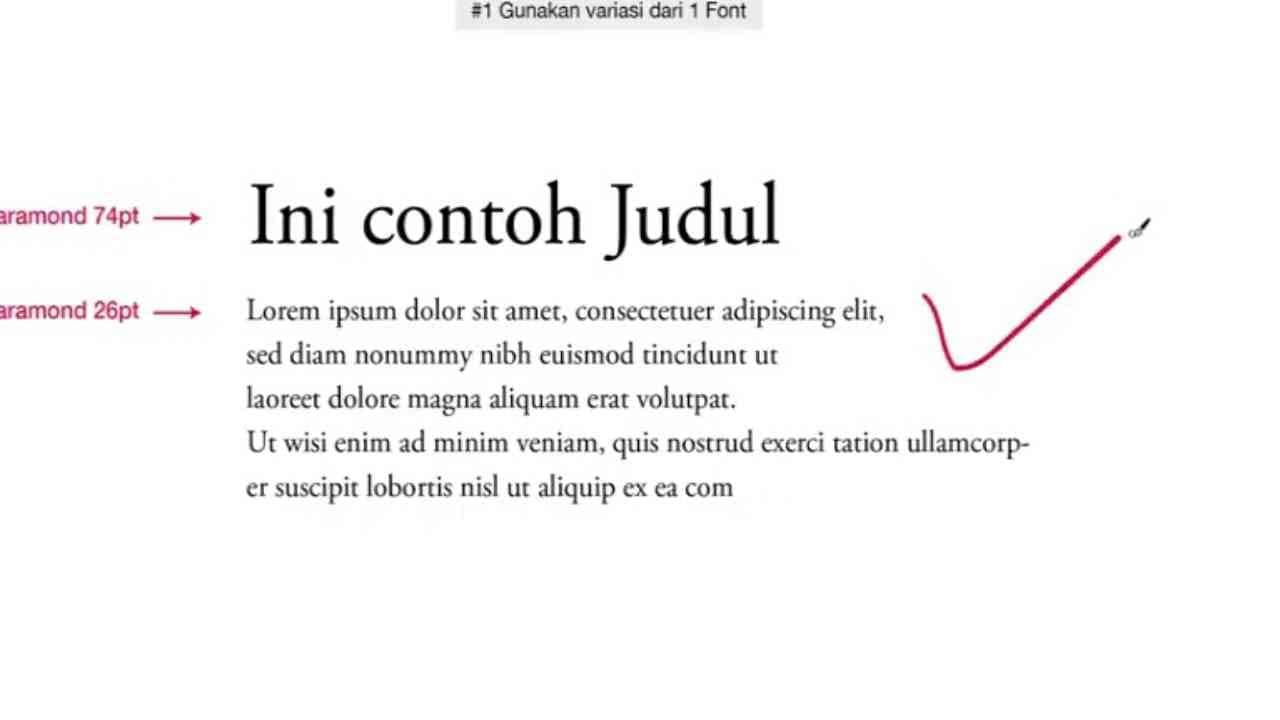
variasi satu font
Kita lihat contohnya pada gambar diatas. Ada perpaduan font playfare namun dengan beda style dan ukuran. Perpaduan ini cukup membuat kontras antara Heading dan Teks Bodynya. Sehingga perpaduan ini terlihat bagus dan cocok satu sama lain.
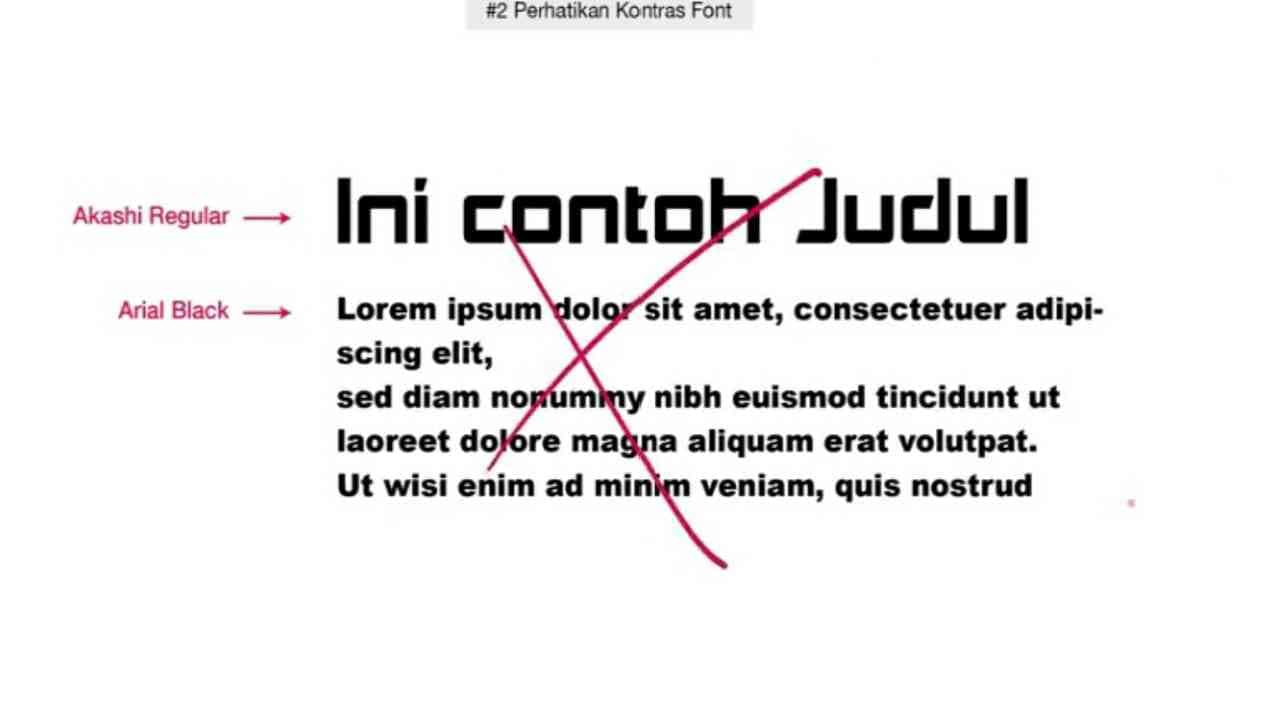
Tips 2 : Perhatikan kontras font

Perhatikan kontras font
Pada gambar diatas dimana heading dan body menggunakan dua font yang berbeda namun keduanya memiliki style yang sama yaitu Sans Serif, blok, tebal, dan mencolok. Perpaduan ini kurang enak dilihat. Dan aturan ini juga berlaku terhadap font Serif yang kedua stylenya terlihat sama.
Selain itu, apabila perpaduan dua font juga terlalu kontras, maka perpaduan dua font tersebut juga kurang enak dilihat. Sehingga penting bagi kita desainer untuk menjaga keseimbangan antara dua font tersebut.
Tips 3 : Jangan gunakan lebih dari 3 jenis font
Jumlah perpaduan yang optimal adalah 1 sampai 3 jenis font yang berbeda. Hindari untuk menggunakan terlalu banyak font yang digunakan dalam sebuah desain.
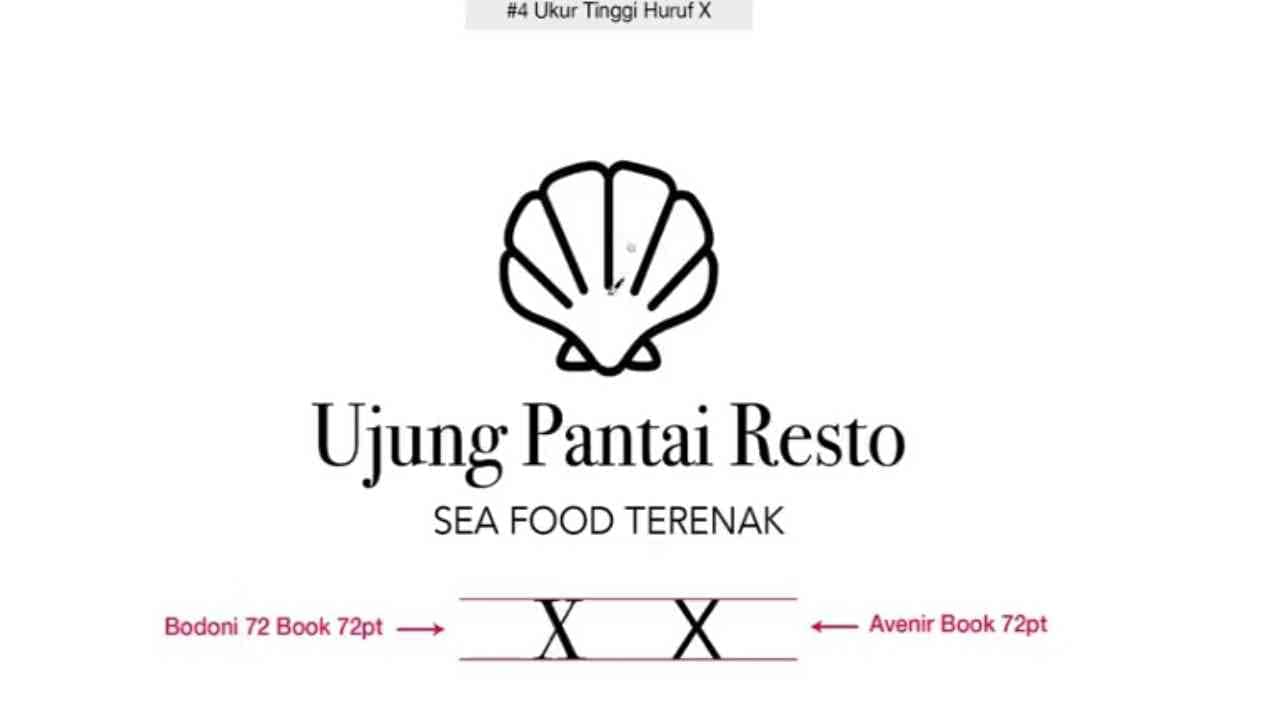
Tips 4 : Ukur tinggi huruf X
Tips ini sedikit unik temen – temen. Font yang mempunyai ukuran huruf X yang hampir sama akan terlihat cocok untuk dipadukan. Memang tidak ada aturan pasti mengenai hal ini, namun tips ini bisa kalian coba untuk menemukan perpaduan font yang baik.

Ukur tinggi huruf X
Kita lihat contoh gambar diatas. Perpaduan fontnya sangat cocok dimana huruf X dari kedua font tersebut hampir sama tingginya.
Tips 5 : Hindari kombinasi Double Script
Teknoking.ID tahu bahwa yang satu ini mungkin setiap orang berbeda selera. Namun tetap saja kalau perpaduan dua font script yang berbeda akan terlihat kurang pas. Maksud Teknoking.ID disini adalah perpaduan untuk Heading dan Body Text.
Tips 6 : Kombinasi klasik
Coba padukan Sans Serif sebagai heading dengan Serif sebagai Body Text. Untuk membuat tampilan klasik dan terlihat profesional. Keduanya terlihat cocok karena ada kontras yang seimbang yang kita bicarakan sebelumnya.
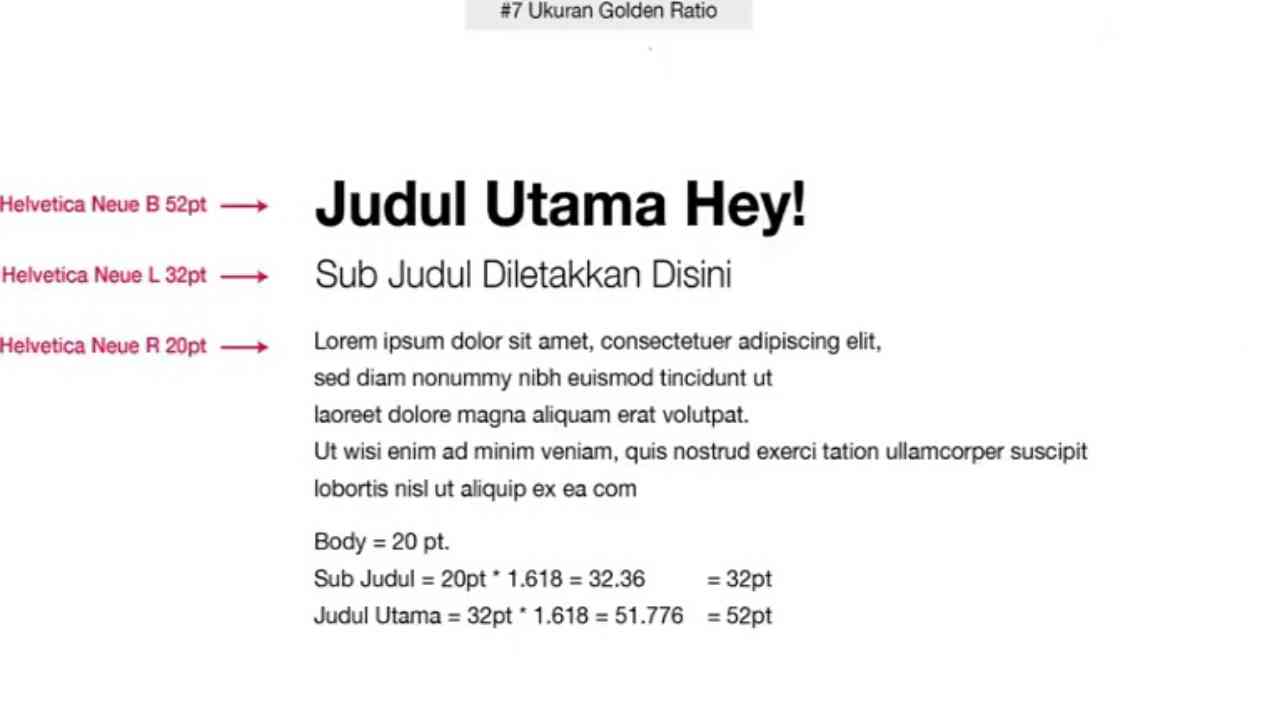
Tips 7 : Ukuran Golden Ratio
Awal mula Teknoking.ID tahu tentang ini adalah ketika membaca sebuah blog tentang UI & UX. Ini sering Teknoking.ID praktekan sampai sekarang. Angka Golden Rationya adalah 1,618. Jadi kita lihat contohnya di bawah.

Ukuran Golden Ratio
Misal body text menggunakan 20pt. Sehingga ukuran sub-headingnya tinggal kita kalikan 20pt × 1,168. Hasilnya adalah 32,36 yang akan dibulatkan menjadi 32pt. Selanjutnya ukuran headingnya adalah 32pt dikali 1,168. Hasilnya adalah 51,776 yang bisa kita bulatkan menjadi 52pt. Dan hal ini harus kita mulai dari tulisan terkecil ya, yaitu body text-nya, karena kita ingin memastikan bahwa body textnya terbaca. Sehingga kita bisa mengalikannya ke ukuran yang lebih besar nantinya.
Tips 8 : Rumus menggabungkan 3 font
Jika kita ingin menggabungkan 3 font, silahkan gunakan cara ini. Gunakan Modern Serif sebagai Headingnya. Kemudian gunakan typeface Serif yang sama namun ukurannya lebih kecil dan stylenya italic sebagai sub heading. Untuk body text kita bisa menggunakan Sans Serif dengan ukuran yang lebih kecil. Sehingga ketiganya mempunyai kontras yang seimbang dan saling mengisi satu sama lain.

Rumus menggabungkan 3 font